고정 헤더 영역
상세 컨텐츠
본문
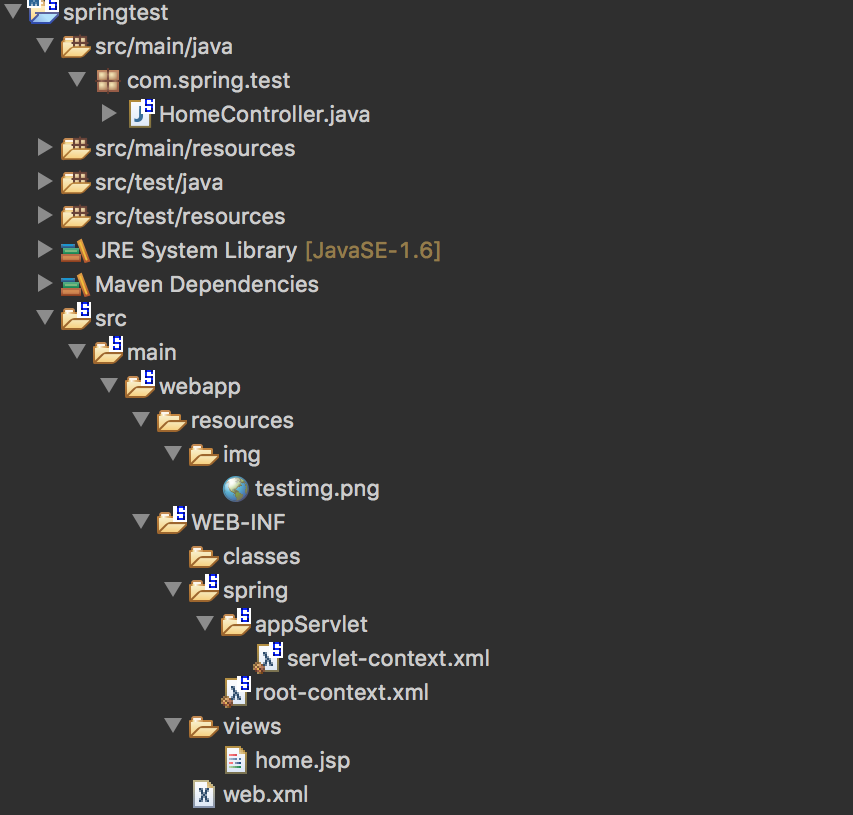
Src/main/webapp/ 아래에 img 폴더 생성 후 테스트할 이미지 파일 저장
다음과 같이 폴더 구성함

Homcontroller.java
package com.spring.test;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
@Controller
public class HomeController {
@RequestMapping(value = "/", method = RequestMethod.GET)
public String home() {
return "home";
}
}
home.jsp
[3]행 : <%@taglib prefix="spring" uri="http://www.springframework.org/tags" %> 추가
[11]행 : <spring:uri value='/resources/이미지저장폴더/이미지파일'/>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@taglib prefix="spring" uri="http://www.springframework.org/tags" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>스프링 이미지 출력</title>
</head>
<body>
<img src="<spring:url value='/resources/img/testimg.png'/>">
</body>
</html>'Spring' 카테고리의 다른 글
| [MyBatis] 1:N 조회 (0) | 2022.07.06 |
|---|---|
| SpringMVC 자바스트립트, CSS 파일 적용하기 (0) | 2019.11.09 |
| [4][Srping][Mybatis] 게시판 delete 사용 예제 (0) | 2019.11.07 |
| [3][Srping][Mybatis] 게시판 updete 사용 예제 (0) | 2019.11.06 |
| [2][Spring][MyBatis] 게시판 insert 사용 예제 (0) | 2019.11.06 |





댓글 영역